易學網在 4/8升級到Drupal 9系統之後,持續有很多問題,讀者在瀏覽易學網時,有任何使用及功能上的問題,歡迎向站長反應。
易學網所用的 CMS (內容管理系統,簡稱上稿系統)原本是Drupal 7,大概從D7剛推出不久就開始使用,至今已經超過十年。
技術的發展原本就日新月異,Drupal 當然也要與時俱進。Drupal 開發組織準備在 2022 年 11 月終結D7的生命周期。之後 Drupal 7 將得不到技術支援,所以升級到新版的 Drupal 是勢在必行。
目前升級 Drupal 的選擇,只有Drupal 9。至於Drupal 8,顯然只是過渡版,竟然比Drupal 7更早除役。Drupal 10目前則還在測試階段。營運中的網站,並不建議使用。D10的正式版,表定日期為今年八月才會推出。但依過往經驗,這個時間還是可能會再延後。而且,新的主程式(核心)剛推出時,不是周邊的模組(擴展)支援不夠,就是問題叢生,所以 Drupal 10 比較成熟的使用時機還有得等。
升級準備
升級到 Drupal 9之前,主要的準備工作還是在於模組(擴展)的評估。
Drupal 的各種功能,主要是由模組(modules)來提供,主程式(核心)會提供一些基本運作所需的模組。但是每個網站的使用目的與功能都不同,要擴展(extend)自己所需的功能,就需要模組。由於 Drupal 9 和 Drupal 7 很多API已經不同了,所以模組的寫法也不一樣。再者,每個模組的開發,D7 到D9 不見得會有延續性,所以舊的 D7 網站到D9 還有沒有同樣的模組可用?如果沒有的話,該怎麼辦?如果有的話,還會順利運作嗎?
其實這也是 Drupal 長期以來的缺點,主要版本之間的差異過大,其功能往往都無法輕易過渡、移轉。
升級步驟
在評估好模組的轉移之後,Drupal 7 升級到 Drupal 9的步驟大致如下(備份等其他瑣碎的事在此略過):
- 與舊站的同一主機上架好一個空的 Drupal 9 網站。
- 架好之後不要增加任何內容。但建議將舊站用到的模組一一安裝好,並完成啟用。
- 準備好 Drupal 7 舊站的資料庫與網站資料:資料庫的使用者名稱/密碼、資料庫名稱,如果資料表有前綴詞(如drup_或mywebsite_)也請準備好。 還有舊站要轉移的資料路徑。
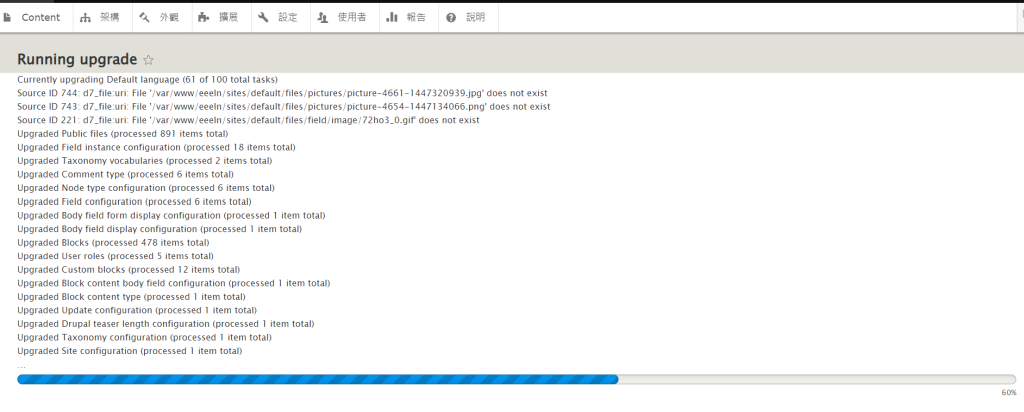
- 到 Drupal 9 新站管理後台,找到「設定」控制面版裡的「升級」,按下「升級」之後,依指示填入以上相關資料即可。

要訣:這裡建議,
- 舊站資料庫不要直接用營運中網站的同一資料庫。而是另外用一份備份資料庫讓Drupal 9作轉移用。該資料庫的準備:模組盡量減到最少。Drupal 9沒有的,一定要先關閉。Drupal 9有的,有些不相容也建議關閉。
- 在升級過程當中,升級精靈會出現一個新舊版的模組相容對照表,建議看到這個相容表時,把那些模組記下,先退出升級。然後再依表去準備資料庫。凡出現不相容的,建議全都在舊站關閉。
- 升級用的備份資料庫匯出之前,可做三件事:1. 關閉Druapl 9沒有的或不相容的所有模組。2. 清除快取,可有效減少資料庫的大小。3. 關閉網站,避免不必要的功能錯誤。
只要模組問題處理好,這個過程應該會順利完成。而且,畢竟多數網站最重要的資產應該都是內容。只要把所有可能產生問題的模組都關閉,要順利把舊版內容遷移到 Drupal 9 並不困難。
新站功能調整
Drupal 9升級完成之後,很多舊站本來運作順暢的功能,可能不再管用。這可能包括那些表面上看似順利轉移的模組。
以下,依照這次的轉移,談一下我遇到那一些功能,最後怎麼處理與解決。
Colorbox 功能消失
轉移到 Drupal 9之後,Colorbox功能一直無法解決,回到 Drupal 7的流暢。
基本上,到Drupal 9之後,Colorbox建議重新用 Composer安裝,這和手動安裝的某些細節不大一樣。安裝完之後,記得執行update.php。
最後雖然解決,找回Colorbox功能,但仍有很多問題。主要有二:一是圖片的導覽功能消失了,每一次只能看一張,而不再有前一張、下一張的點選瀏覽功能。二是,功能很不穩定,時有時無。
後來解決方式,是在theme(主題)的html.html.twig檔案<head>標籤裡,手動加入colorbox的涵式庫、javascript和樣式等程式碼。才終於讓 Colorbox功能回來,但仍然未能回到像 Drupal 7時的流暢。
SMTP寄件功能
原本在 Drupal 7用的 SMTP寄信功能,是採用 SMTP Authentication Support 模組。這個模組在 Drupal 9也有。
但很奇怪的是,在 轉移到 Drupal 9之後,SMTP Authentication Support怎樣也無法做好設定,然後連原本的 Drupal 7網站的SMTP Authentication Support也廢了。無論如何設定,就是無法寄件。
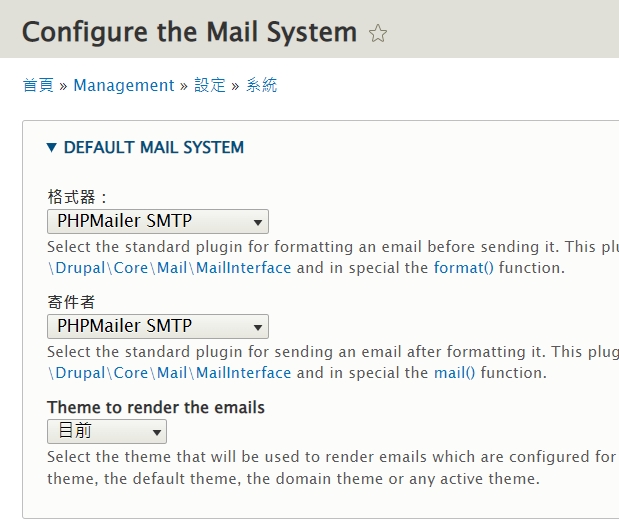
Drupal 9 的 SMTP寄件功能比較建議的是PHPMailer SMTP模組。
這個模組的安裝,還要安裝 PHPMailer Library以及 Mail System模組。
這裡要注意的是,這個模組和涵式庫若用手動安裝似乎會有問題,必需得用 Composer安裝才可以。原本我用手動安裝,一直無法設定完成。後來爬文之後,改用 Composer才終於解決。
最後還要注意的是,要另外安裝 Mail System,並 將寄件系統指定為 PHPMailer SMTP。如果沒有做好Mail System的設定,郵件系統並不會作用,而且寄信時系統還會以為沒任何問題,所以從日誌也找不到任何錯誤訊息。

語言功能造成的404 not found
上線之後,海外的讀者來信說,網站的內容都是 page not found的 404錯誤。
而Google Analytics 後台,以及 Drupal 9網站的日誌中也出現大量找不到網頁的情況。
研究日誌之後發現,出現該問題的都是 English的使用者。
所以問題指向了網站的語言問題。後來比對了新舊站的語言設定之後確認了問題元凶。
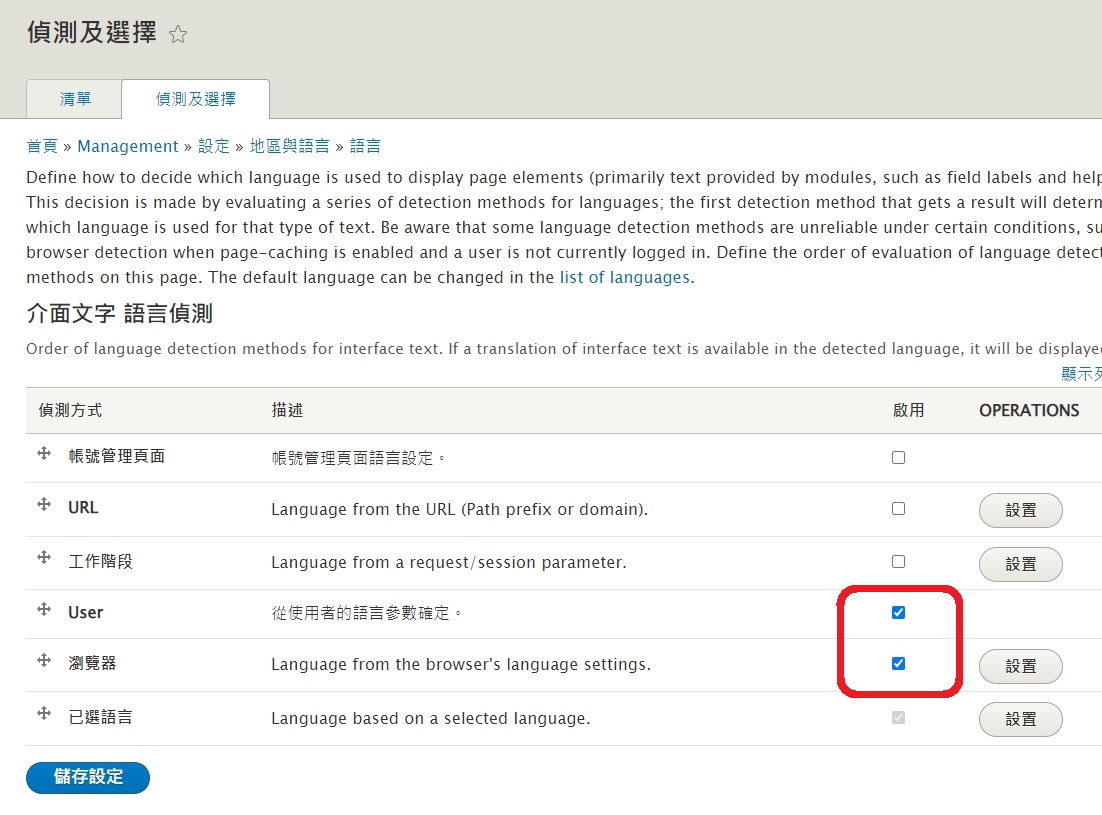
到:管理/設定/語言,進入「偵測及選擇」標籤
後台路徑:/admin/config/regional/language/detection
把所有的語言偵測選項全部取消即可。
因為易學網只用單一語言,並不是一個多語言的網站。如果是多語言網站的設定,那又要另當別論了。

itok token造成破圖
這個網站破圖情況很奇怪,圖片網址沒有錯,後台編輯也看得到。但就是在發佈的前端頁面無法呈現,所有文章都破圖了。↓

經過研究,發現到問題出在itok token上。因為,只要在貼文的原始碼中刪除圖檔後面的「?itok=^*&^(*&(」就可以看到圖片。
所謂的 itok token,是一種防止駭客利用圖檔進行 DoS攻擊的安全機制。Drupal 從 7.2版開始,只要是利用 Drupal系統加入的圖片,都會在檔名最後加上?itok=的token。至於這個在防止 DoS攻擊上是否真的有用,我實在不知道。但無論如何,就算刪除這token可以解決問題,問題是,經營這麼久的網站,一一找出這些文章然後一一手動刪除,這不是解決的方法。問題還是要從系統上來解決。
經過爬文,這個問題的發生原因似乎很複雜,有人建議,要在settings.php中加入以下程式碼:
$config['image.settings']['allow_insecure_derivatives'] = TRUE;
$config['image.settings']['suppress_itok_output'] = TRUE;
但在我的情況之下,這招不管用,看倌也可試試看,反正無效的話再把程式碼刪除就好。
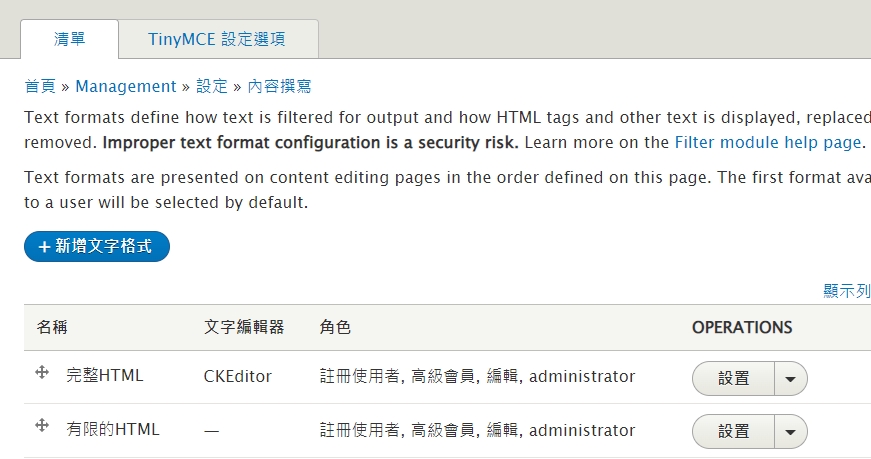
最後發現,問題出在CKEditer 文字編輯器的設定上。從管理後台,到:設定/文字格式與編輯器/
路徑:/admin/config/content/formats
找到網站所用的編輯器,按下「設置」按紐,

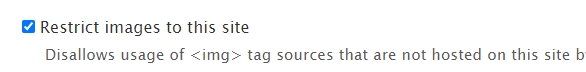
找到「Restrict images to this site」(將圖片限制在這個網站上)的核取選項,將它取消即可。

討論區權限問題
網站上線一陣子之後才發現,一般的使用者無法看到討論區的內容,連結到相關網址之後呈現的都是首頁的內容。
而且註冊的使用者,也無法貼文。
這顯然是權限設定的問題。但是到全站的使用者權限 Permission設定頁面,卻完全找不到討論區的詳細設定項目。
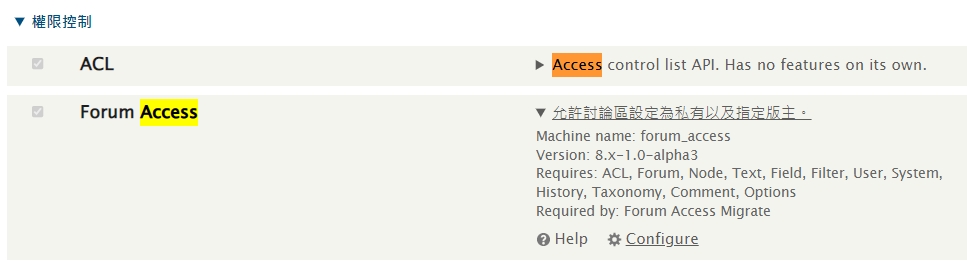
這問題原來出在:討論區的權限控制是以其內容的主題為單元,這要另外安裝 Forum Access 模組之後,才能夠設定。

安裝完成Forum Access 及其相關模組之後,到管理員後台,找到:架構/forum
路徑:/admin/structure/forum
這時會看到當初設定的討論版,一一進入其「編輯討論版」設定權限。

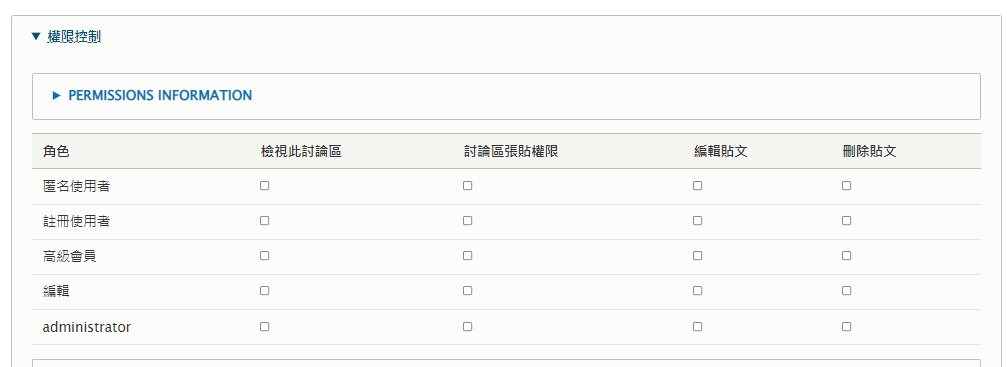
進入「編輯討論版」之後,拉到下方,有個很不顯眼的「」連結,層層點開就會看到權限設定的核取方塊:

然後依照網站所要的討論版權限勾選相應的核取方塊,最後儲存,系統就會開始重建權限。重建完成即可。
- Log in to post comments
